
Supporting people undergoing allergy treatments
The problem
Managing OIT treatments requires carefully tracking dosing schedules, attending appointments, recording any allergic reactions, and noting factors like illness or dose increases. Currently, there is no simple, centralized tool to handle these tasks, share updates with healthcare providers, or access essential safety tips. Without such support, doses may be missed, reactions left unrecorded, and treatment progress disrupted—particularly during travel, illness, or busy times.

Value proposition

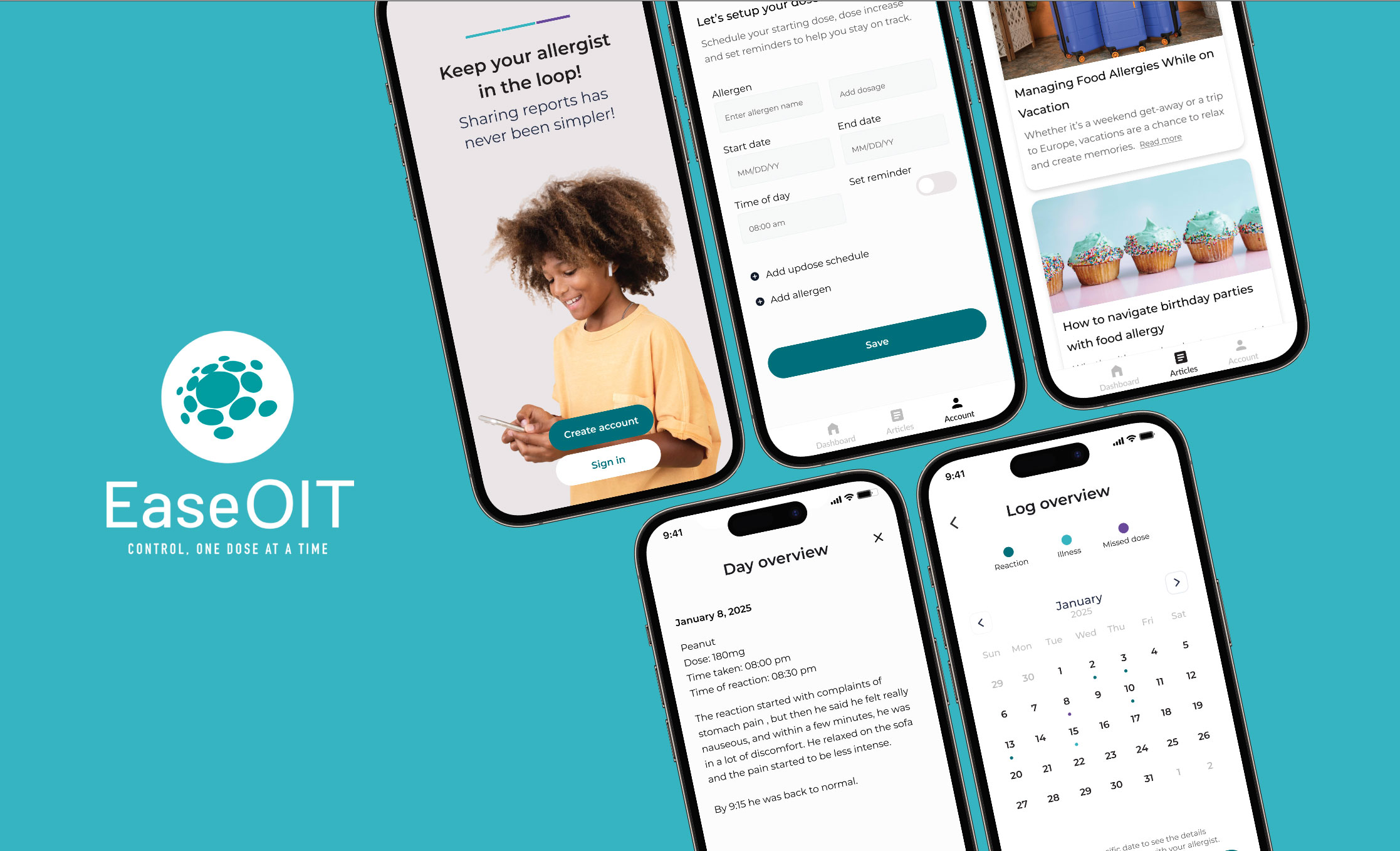
Project idea
This solution addresses the common challenges in managing OIT treatments by helping users stay on schedule with daily dose reminders, track and record reactions, and share updates with healthcare providers.
Design challenge
How might we support patients and caregivers in managing the complex requirements of OIT treatment, ensuring they feel prepared, informed, and organized throughout the process?

Interviews

To gain a deeper understanding of the challenges faced in OIT treatment, I conducted five interviews with three parents, one patient, and one OIT researcher.
Primary goals
- Identify the most common challenges in managing OIT at home.
- Understand the emotional and practical needs of parents and patients.
- Explore how tracking and sharing data could enhance care during appointments.
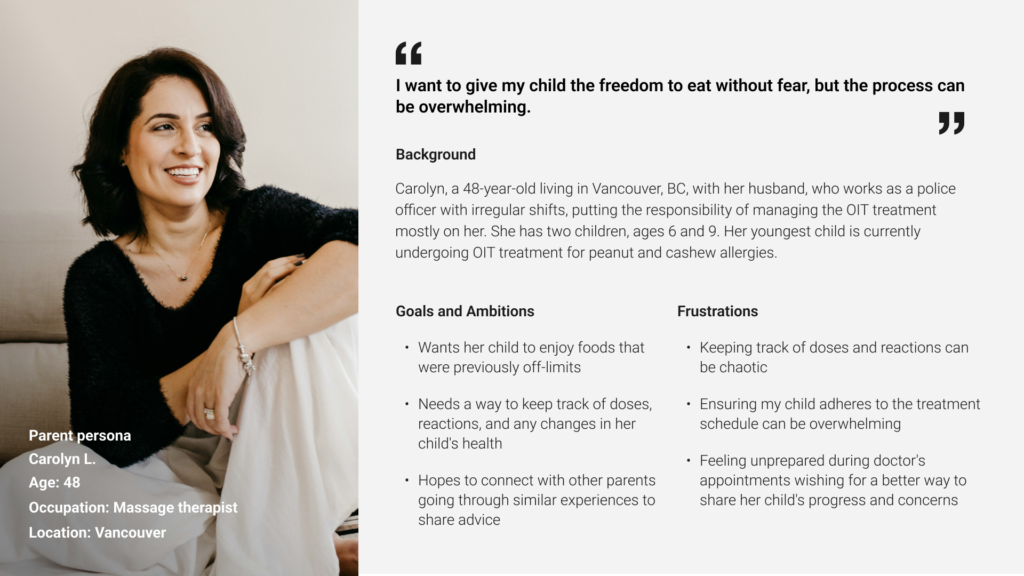
Parent persona

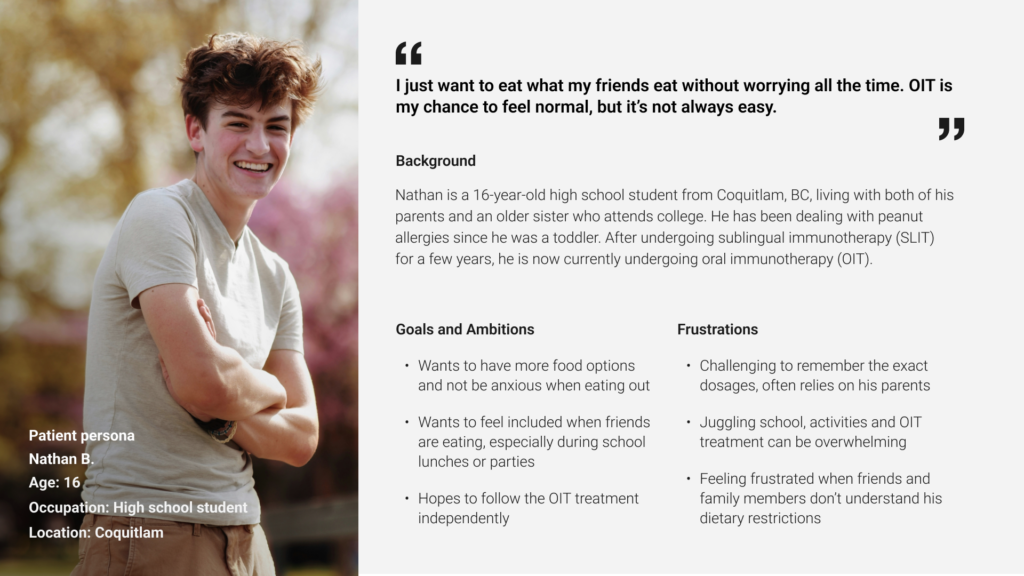
Patient persona

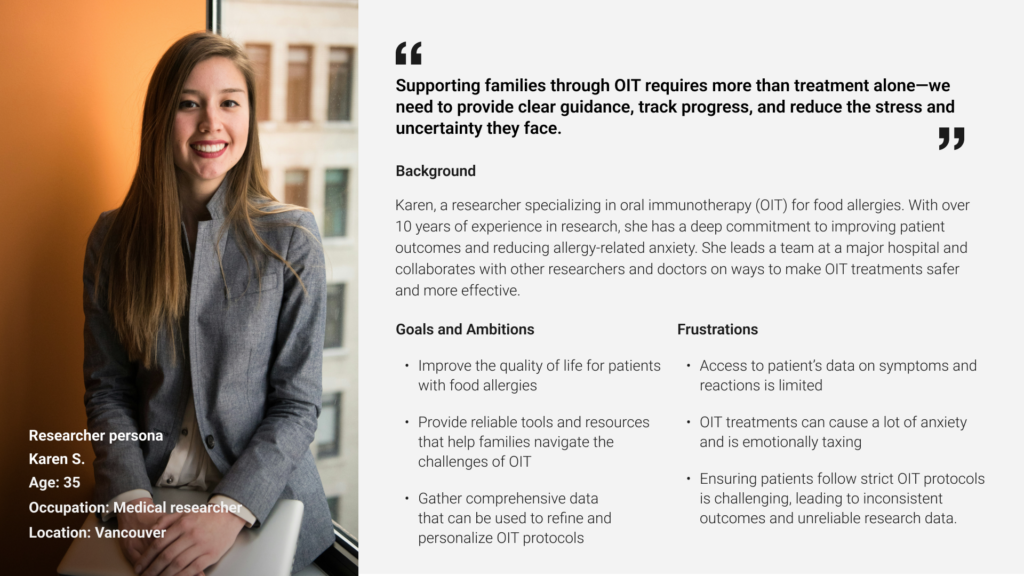
Researcher persona

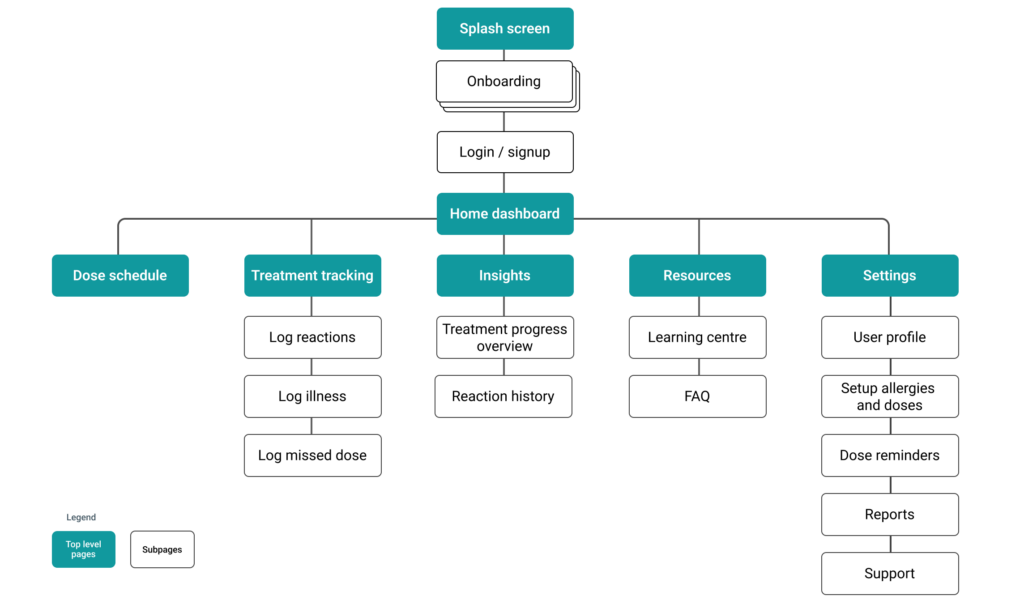
Information architecture

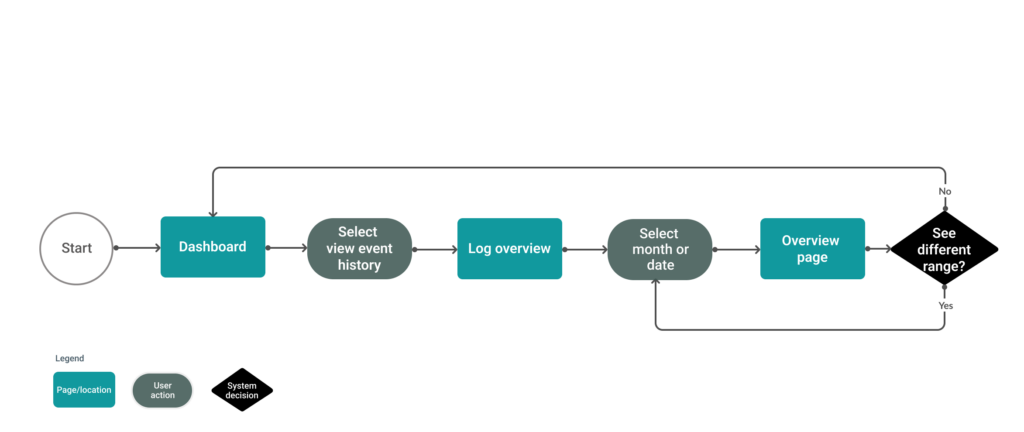
Task flows
User story
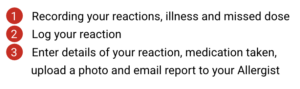
As a parent of a child undergoing OIT treatment, I want to be able to log any reactions right after they occur, so I can keep accurate records and share essential details with our allergist to adjust the treatment as necessary.
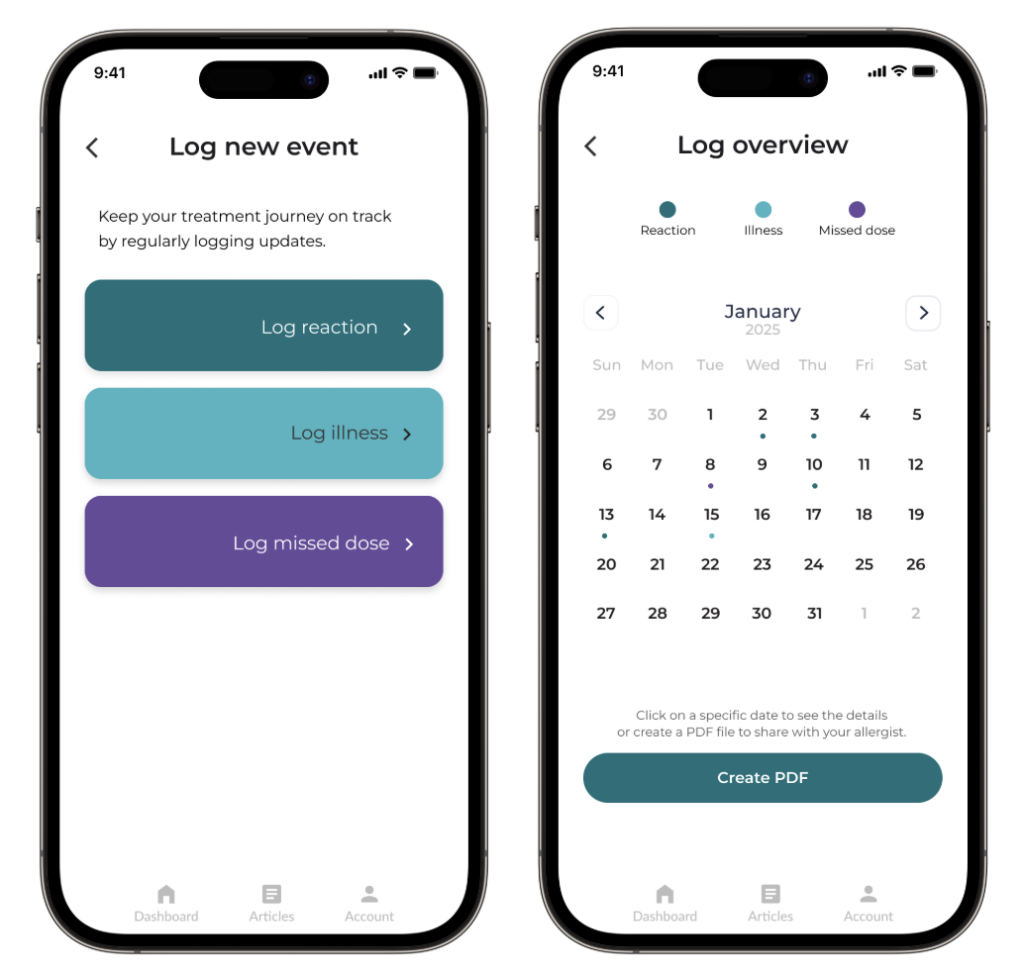
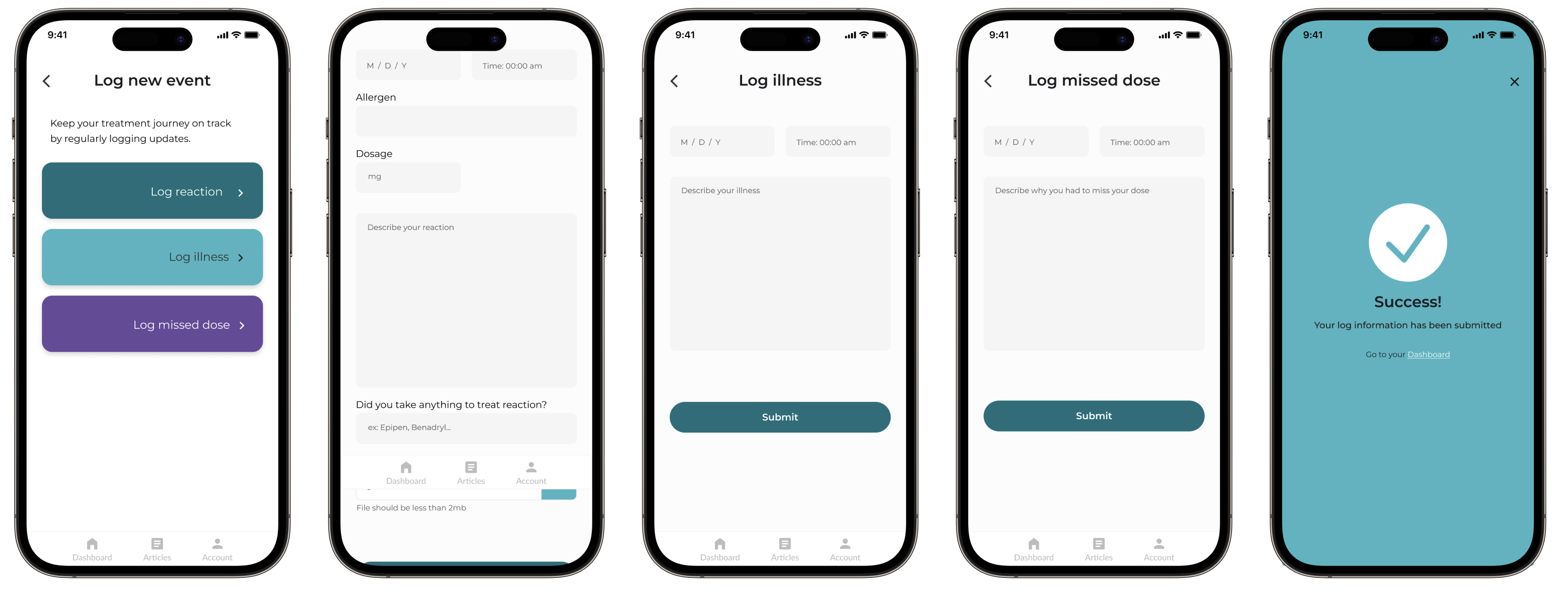
Track reactions
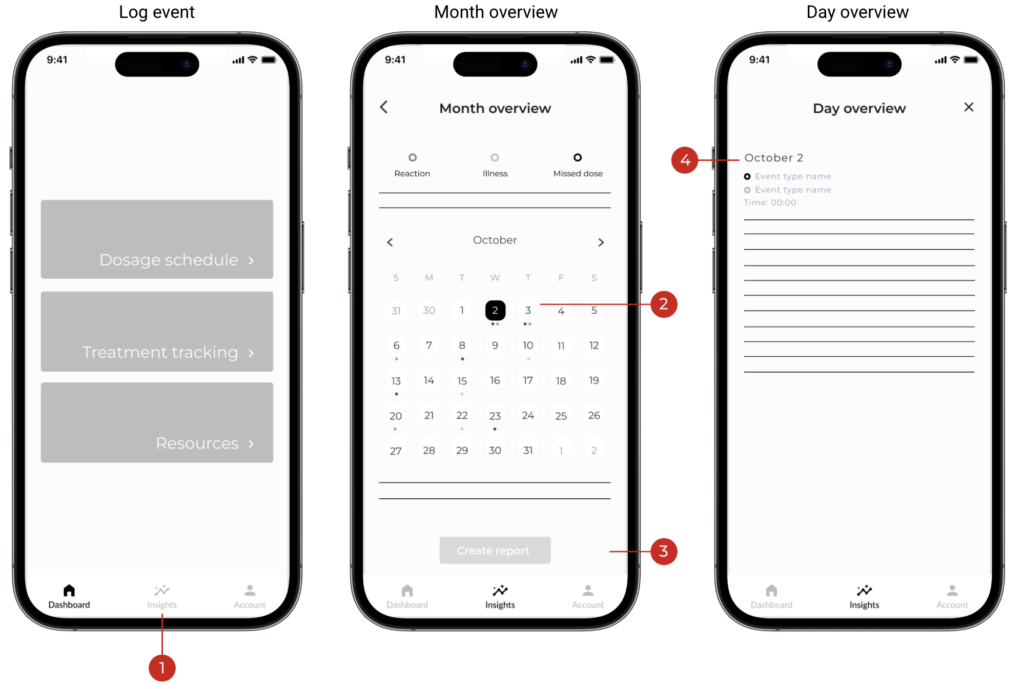
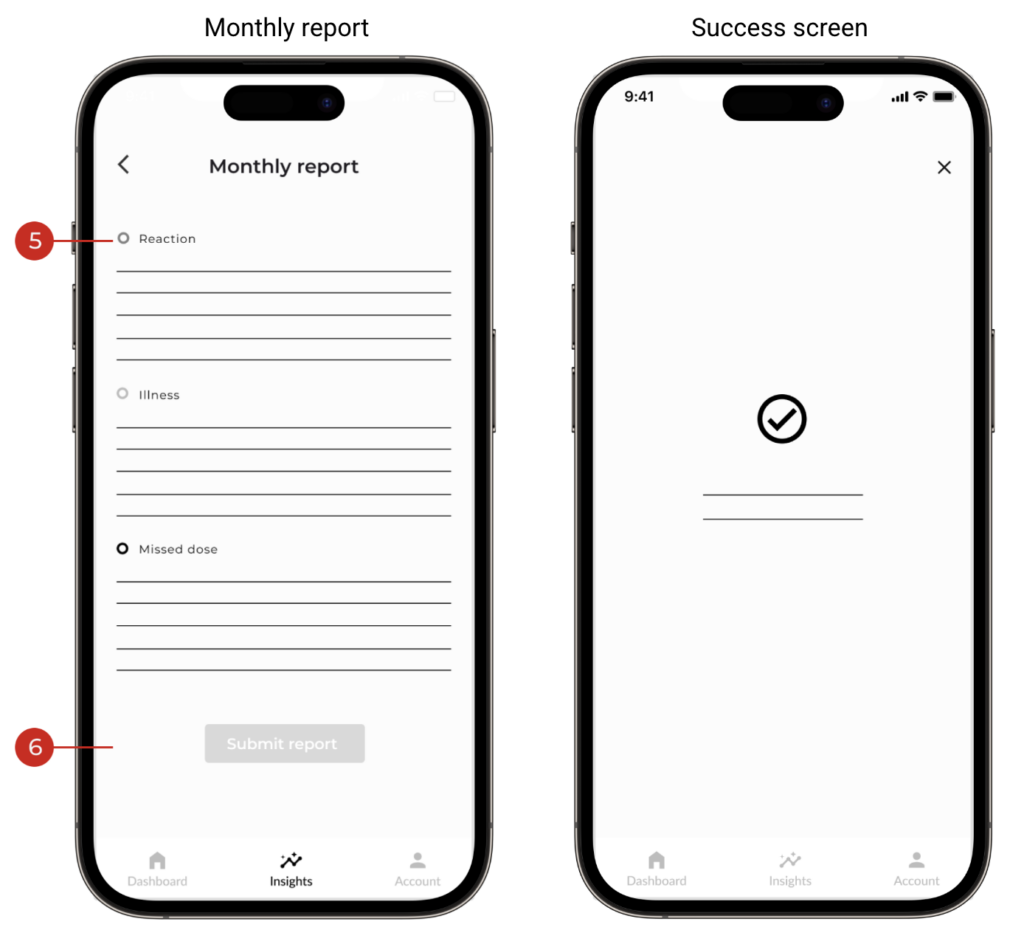
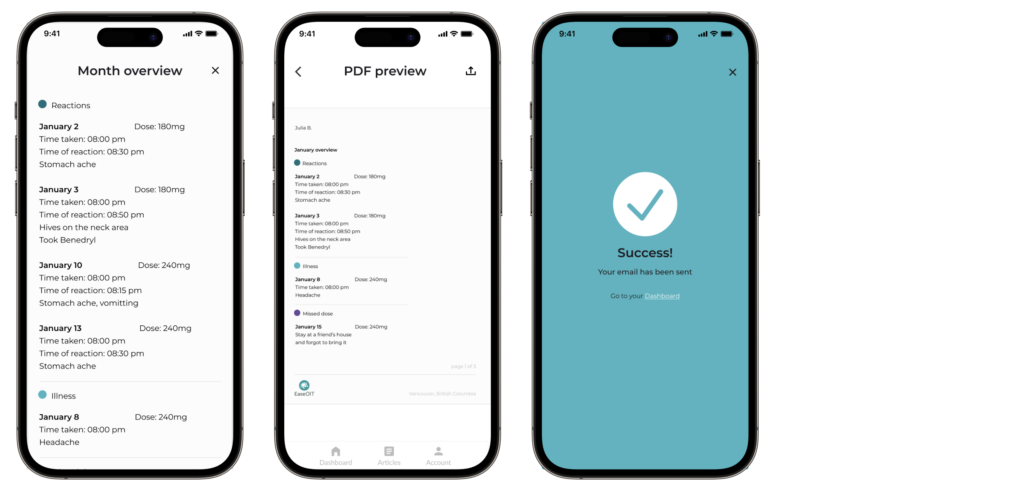
View insights

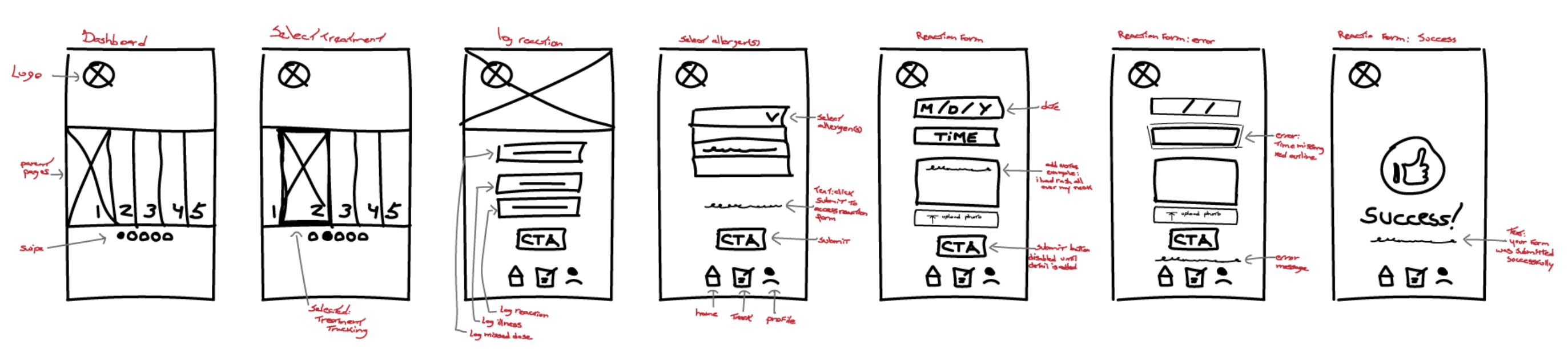
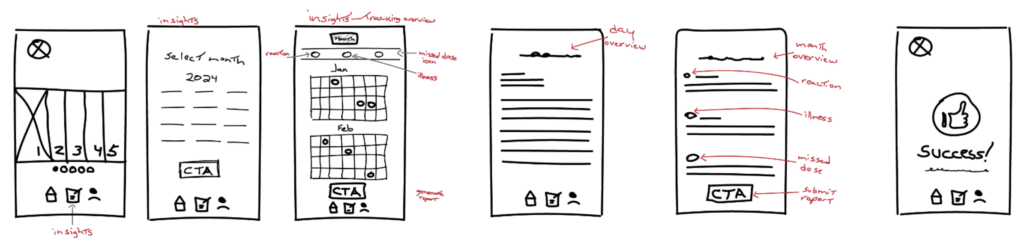
Sketches
Task 1 – track reactions

Task 2 – view insights

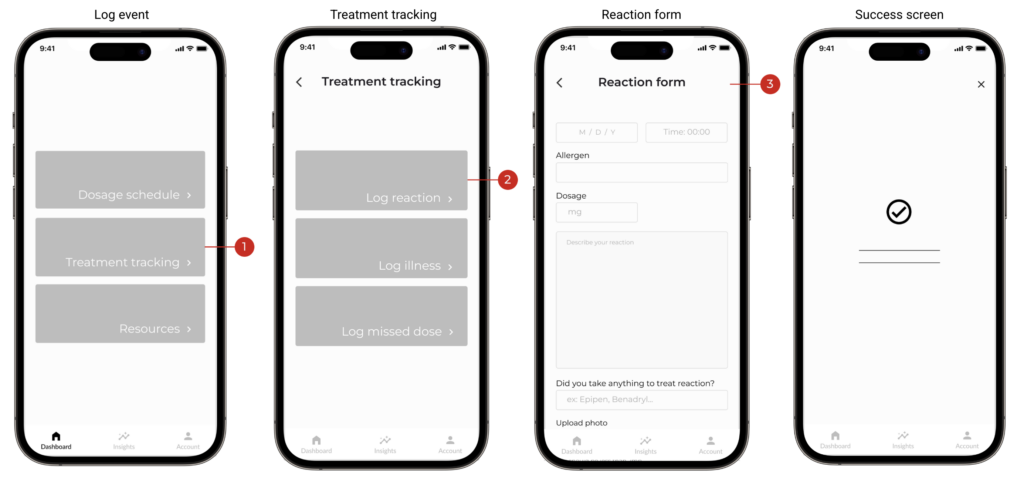
Lo Fi
Task 1 – track reactions


Task 2 – view insights



Usability testing

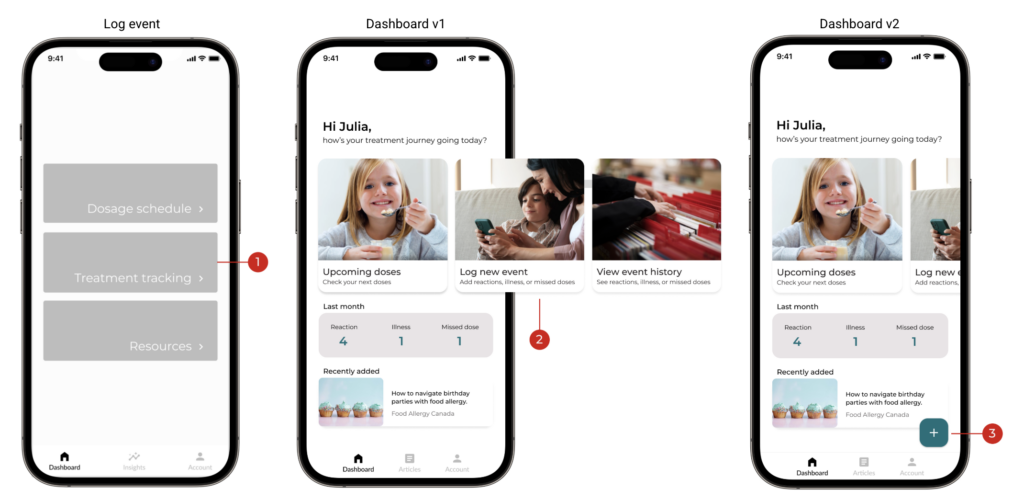
Feedback
Four out of five participants found the dashboard wording confusing, making tasks like tracking reactions challenging. I revised the wording and added a description for the second test and later added a floating action button (FAB) for easier access to key actions, improving clarity and navigation.
Before and after


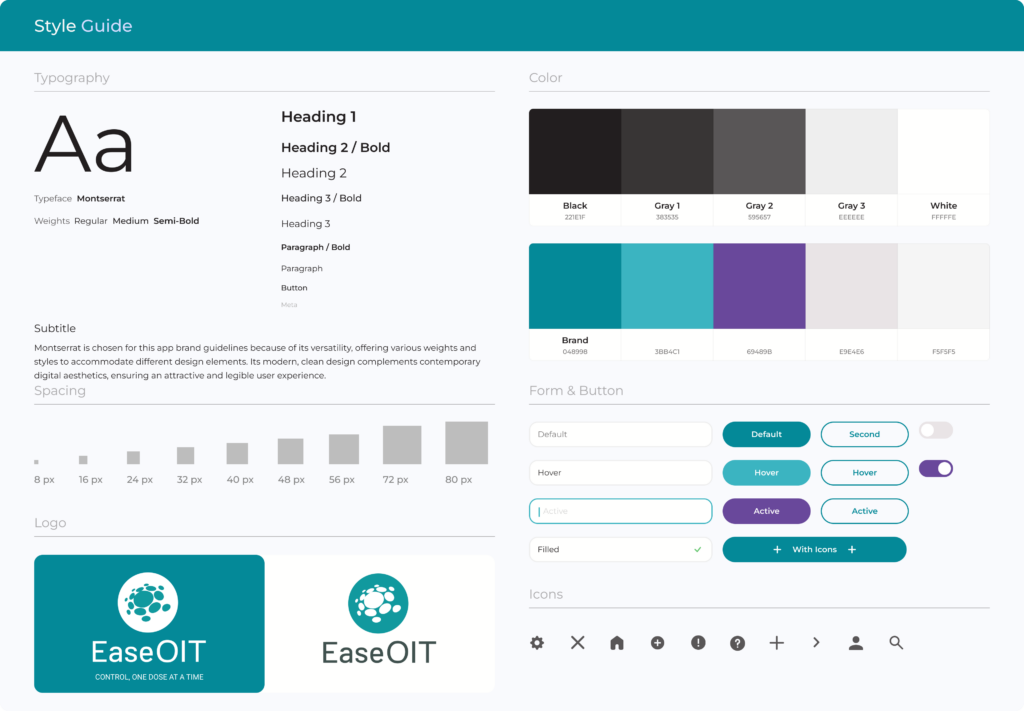
Style guide

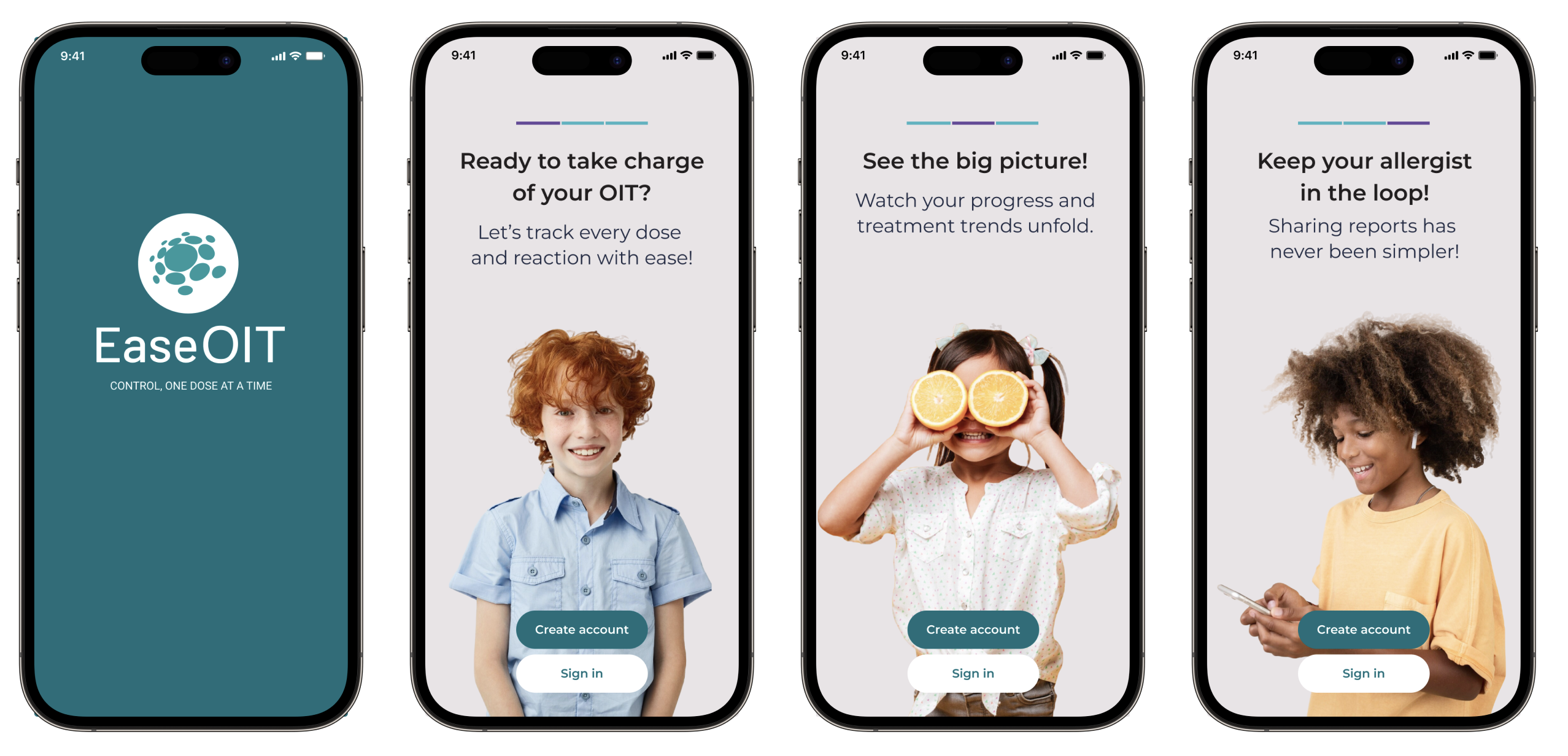
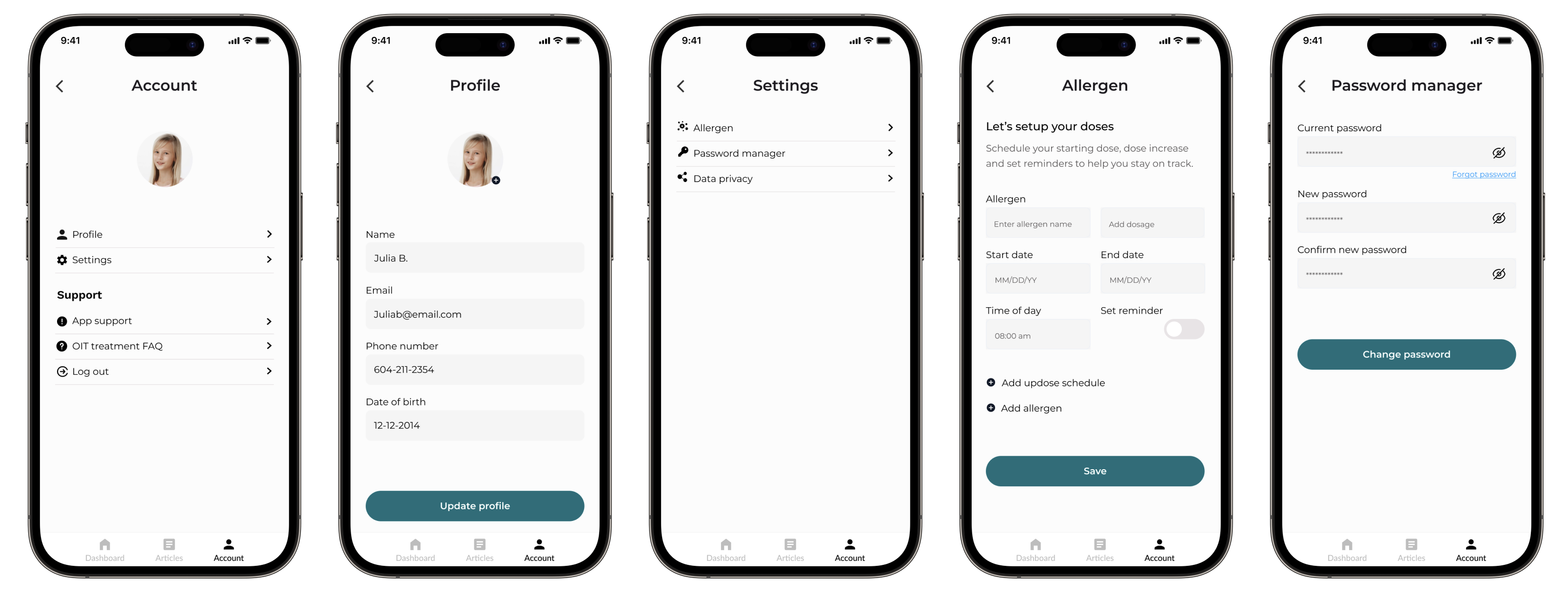
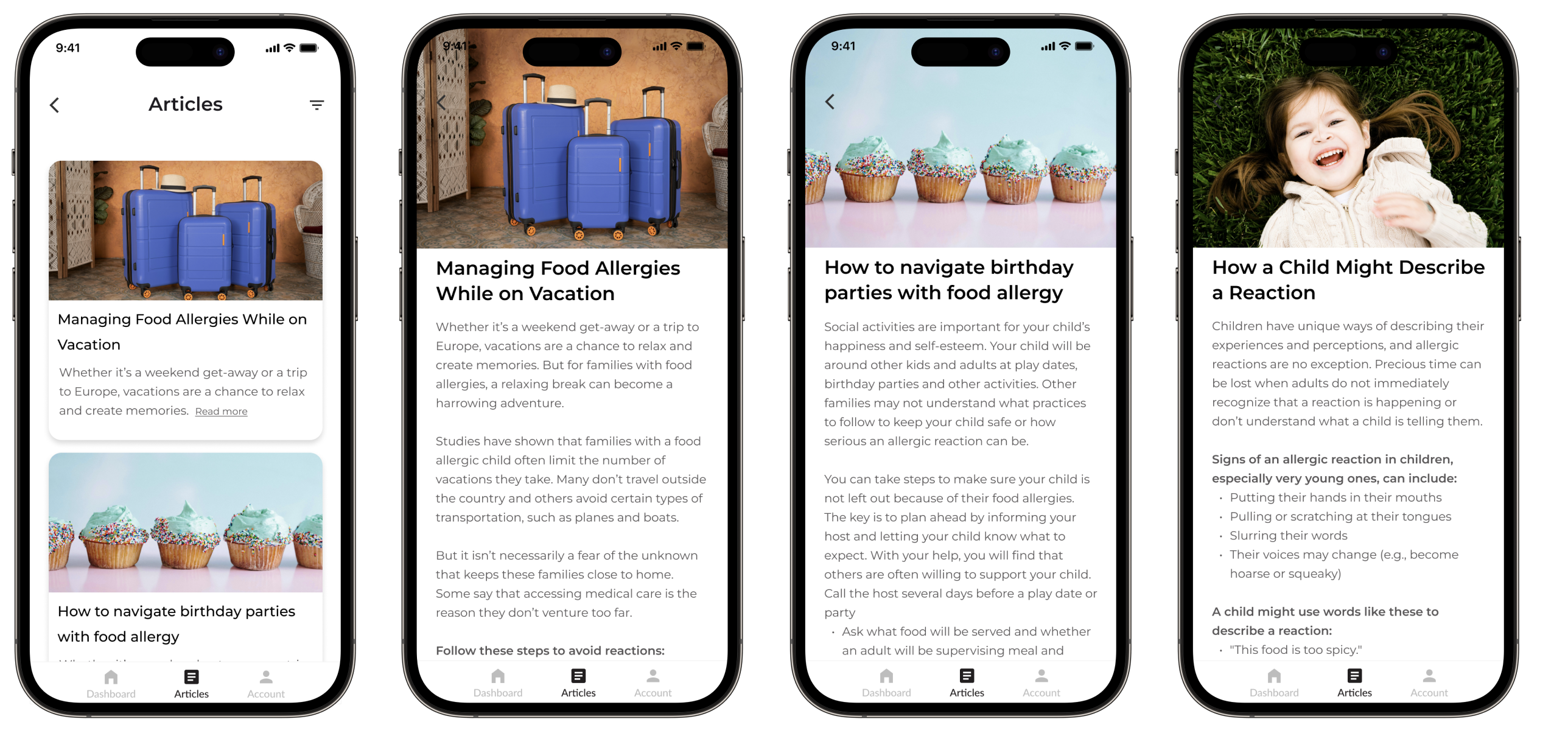
Final Hi Fi






Context and limitations
This was my first UX design project, completed as part of a six-month certificate program. I had around 14 weeks to bring the project to completion, which limited the scope of in-depth research and iterative design. While I tested the wireframes and prototype with parents, tutors, and students in my community, the project was not implemented in a real-world setting. Despite these constraints, the experience allowed me to develop foundational UX skills, gain valuable insights, and create a thoughtful and functional design.

What's next
- Explore adding a feature to support parents managing OIT treatment for multiple children under one account, simplifying the process for families.
- Integrate a chatbot to provide quick answers to user questions directly within the app, offering added convenience and support.
Learning outcomes
- Learned the importance of identifying key user tasks early, which shaped my design decisions.
- Conducted regular user testing, from sketches to prototypes, to gather crucial feedback and improve usability.
- Realized that what seems clear to me might not be obvious to users, and testing helped uncover and address those gaps.
- Learned the importance of identifying key user tasks early, which shaped my design decisions.
- Conducted regular user testing, from sketches to prototypes, to gather crucial feedback and improve usability.
- Realized that what seems clear to me might not be obvious to users, and testing helped uncover and address those gaps.

Potential impact
- Over 600,000 Canadian children have food allergies, and many undergo OIT treatment.
- My research found only one app specifically designed to support OIT treatment.
- This app could fill a critical gap by helping families stay organized, reducing stress, and improving treatment adherence.
- By addressing these needs, it has the potential to support many families managing OIT.
